_____
Project Overview
One of the first major initiatives my team worked on once I became a manager was the redesign and re-architecture of the developer console. Due to an unscalable framework, the overall experience had not evolved as the console added new functionality which led to a confused developer experience.
My responsibility was to lead the definition phase of the project, get alignment on the vision, and guide the designer on creating the workflows and detailed screens.
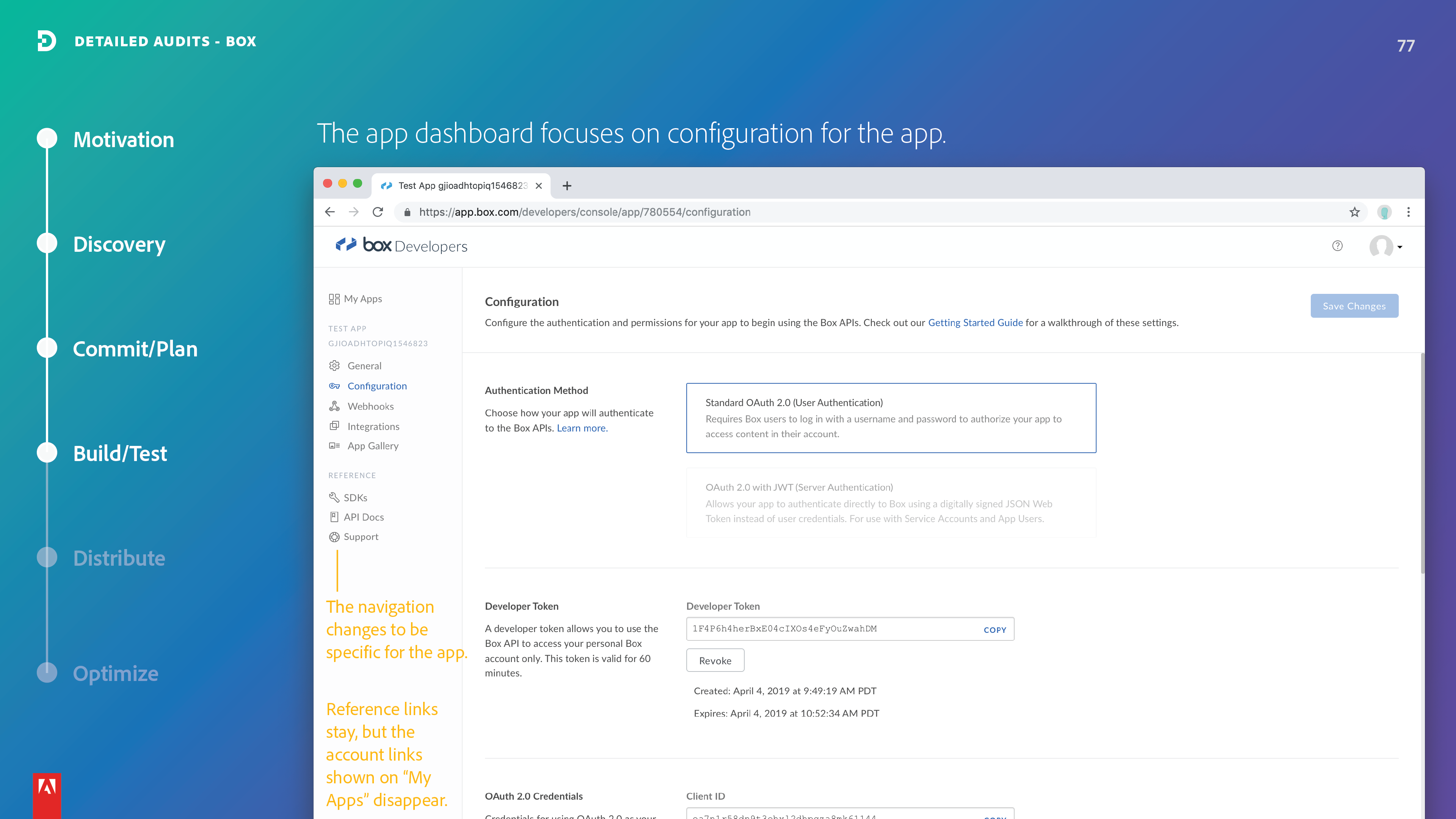
Developer console homepage - before and after
_____
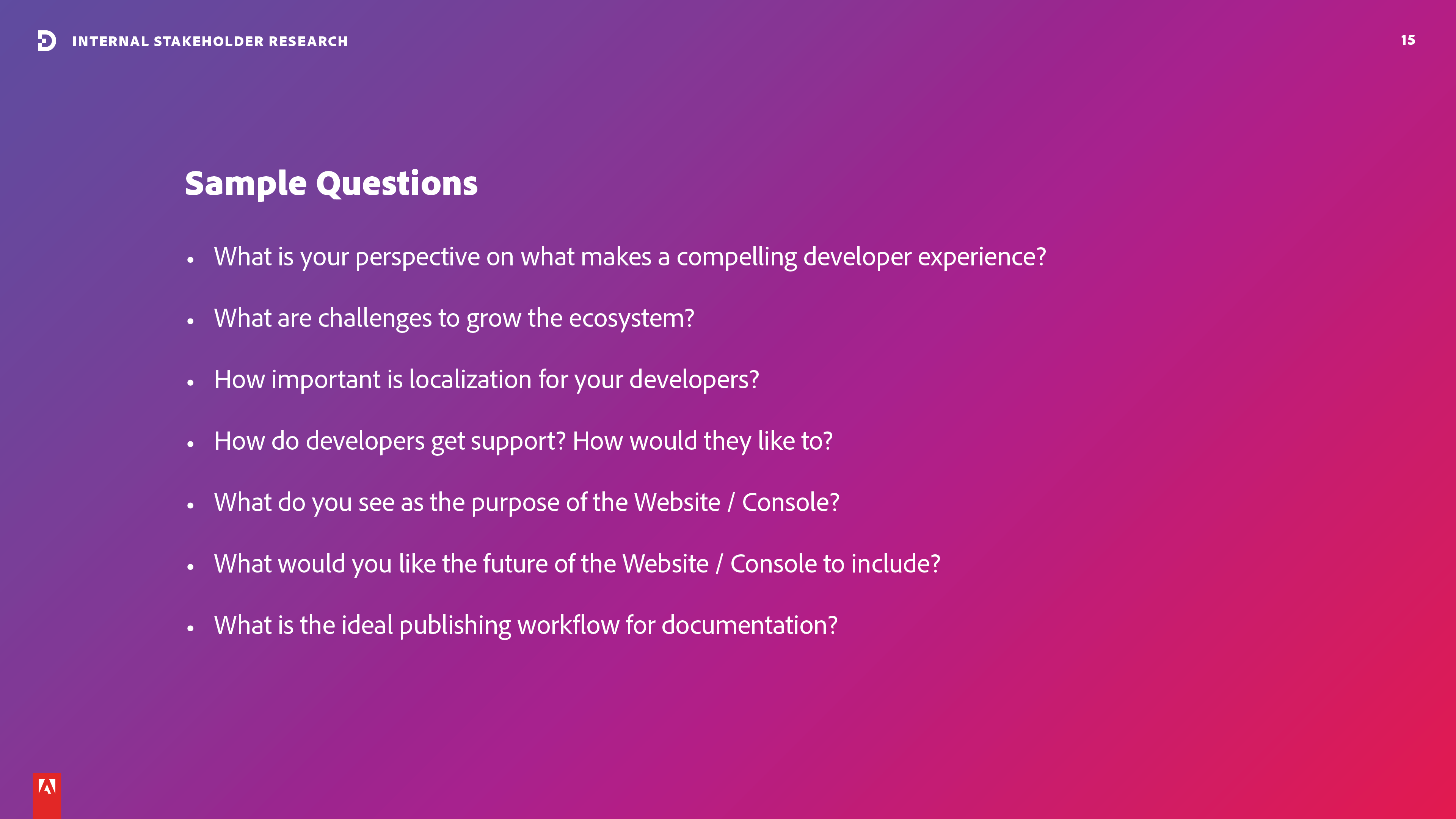
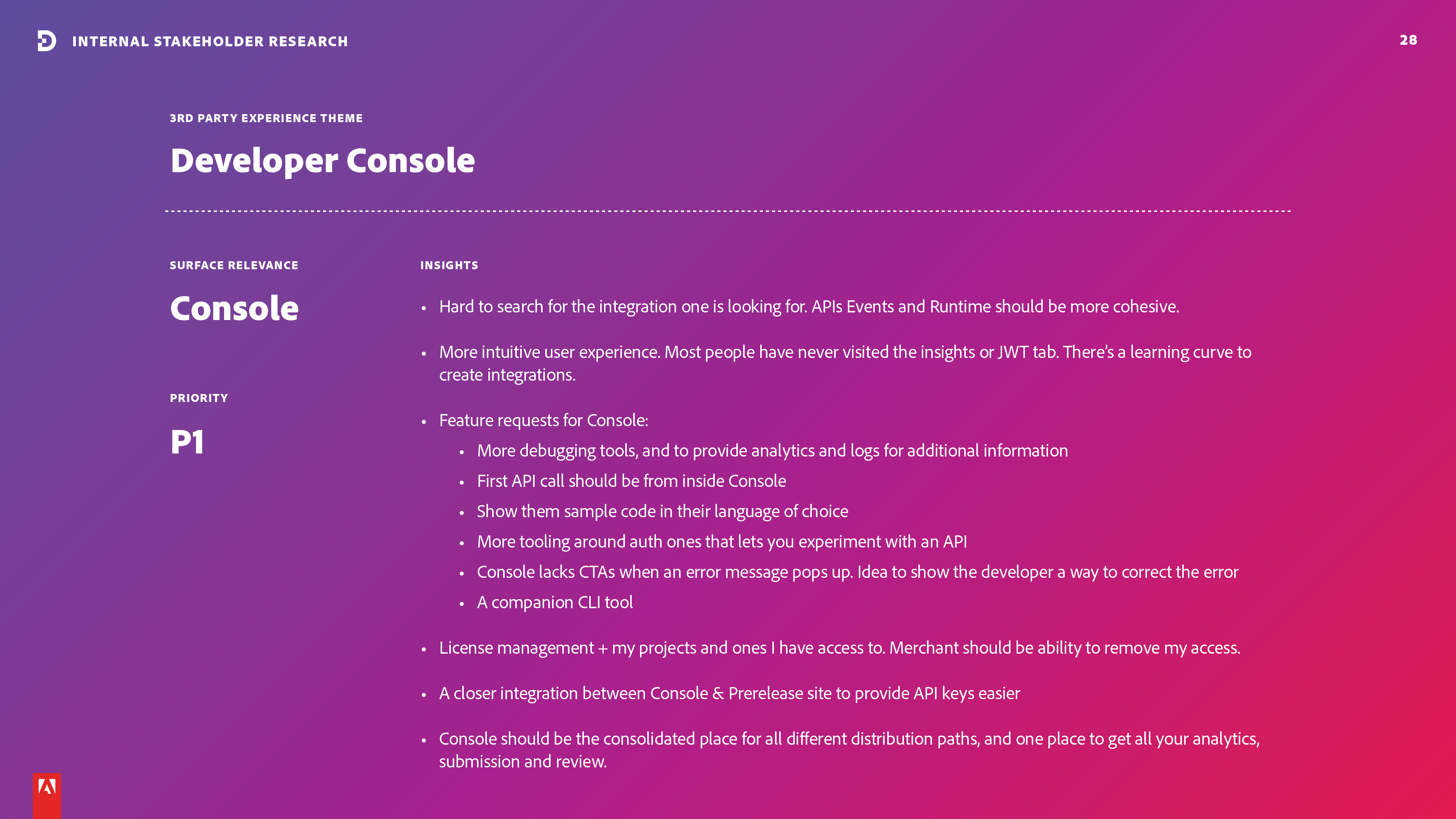
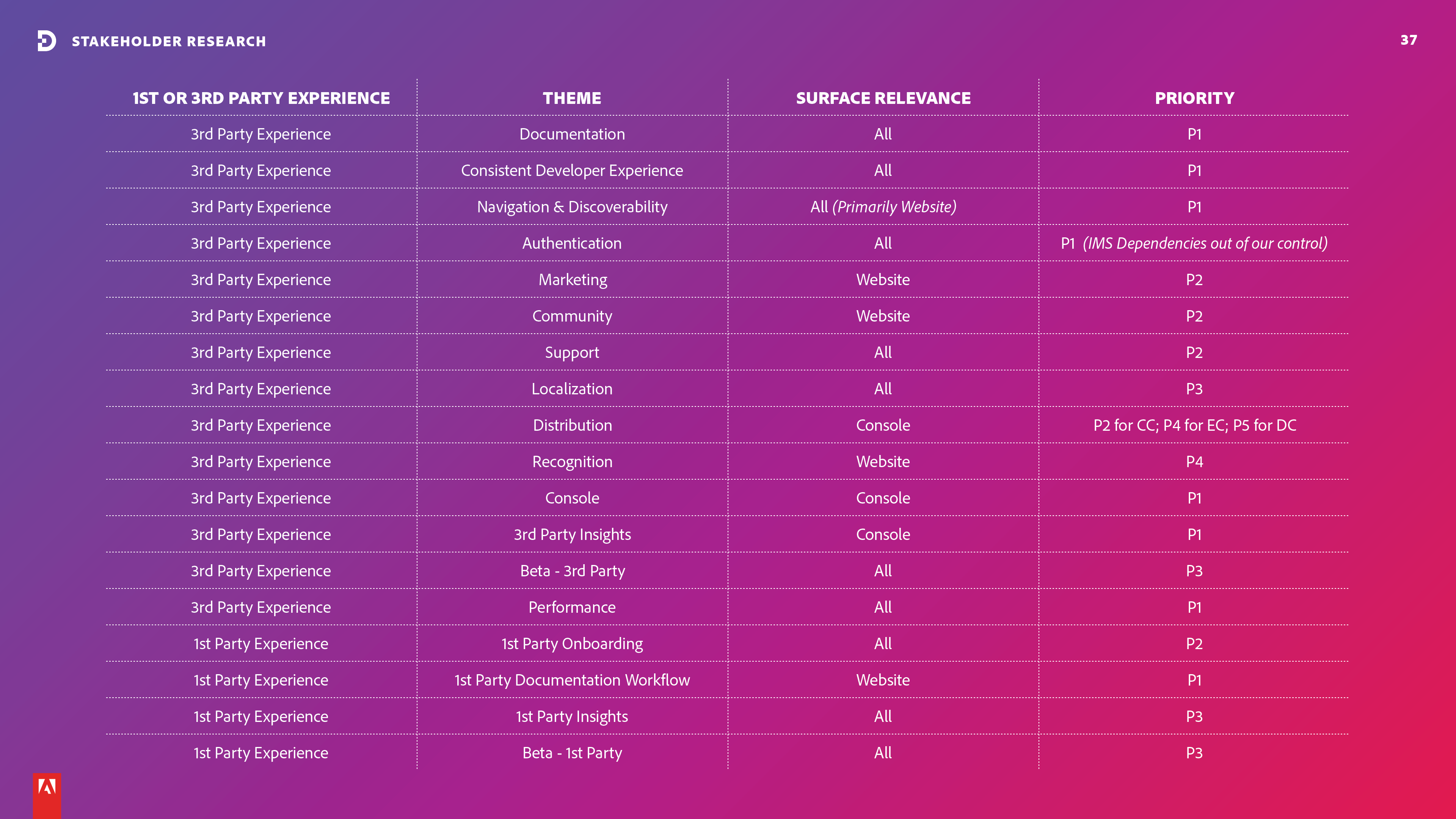
Research
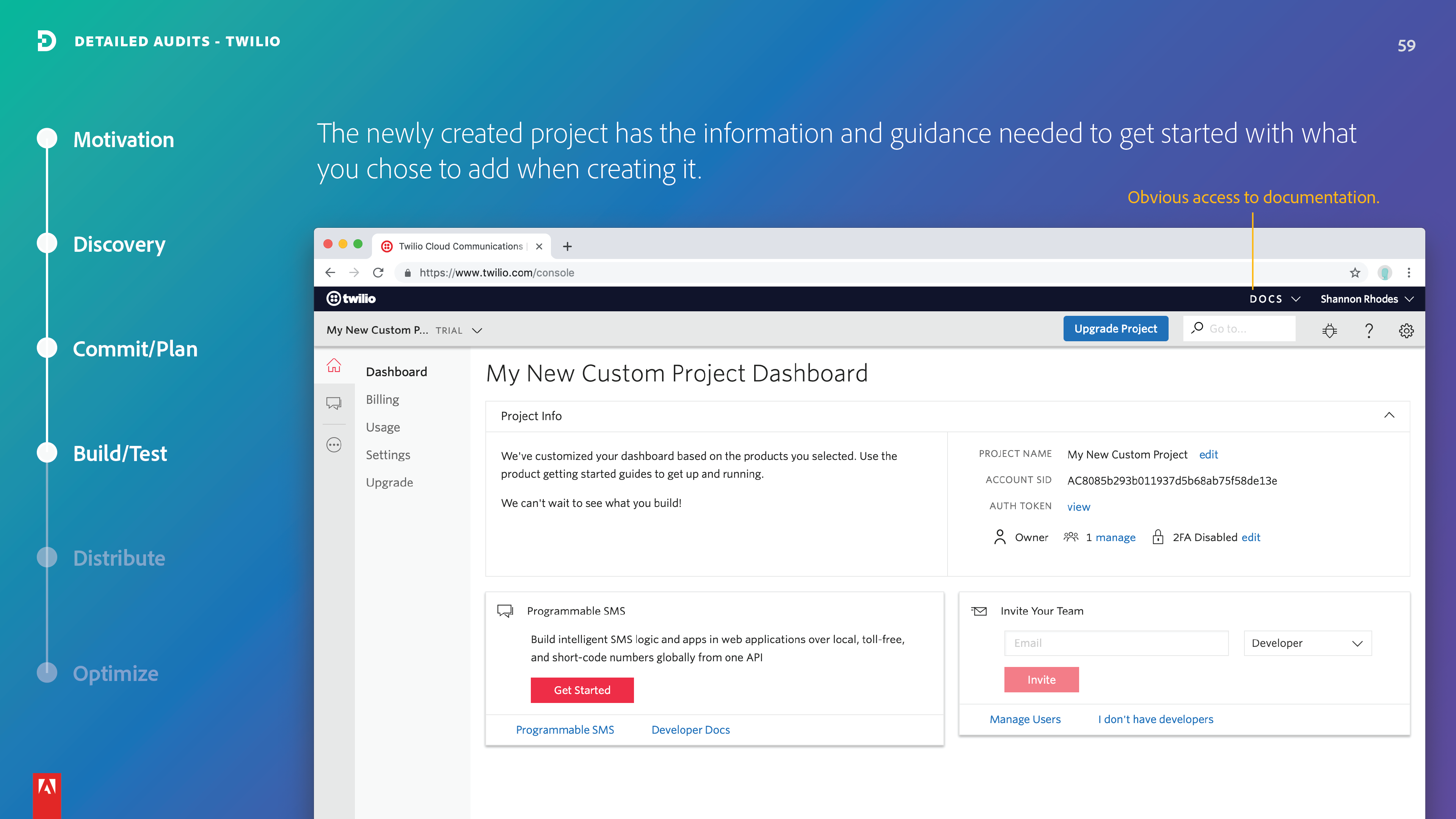
To better understand the specific opportunities for improvement, we met with internal stakeholders across Adobe whose external developers relied on using the console. I helped lead the internal research plan and synthesis alongside a couple product managers. At the same time, a designer on my team did a comparative audit and looked at other developer experiences across the industry.






_____
Project Brief
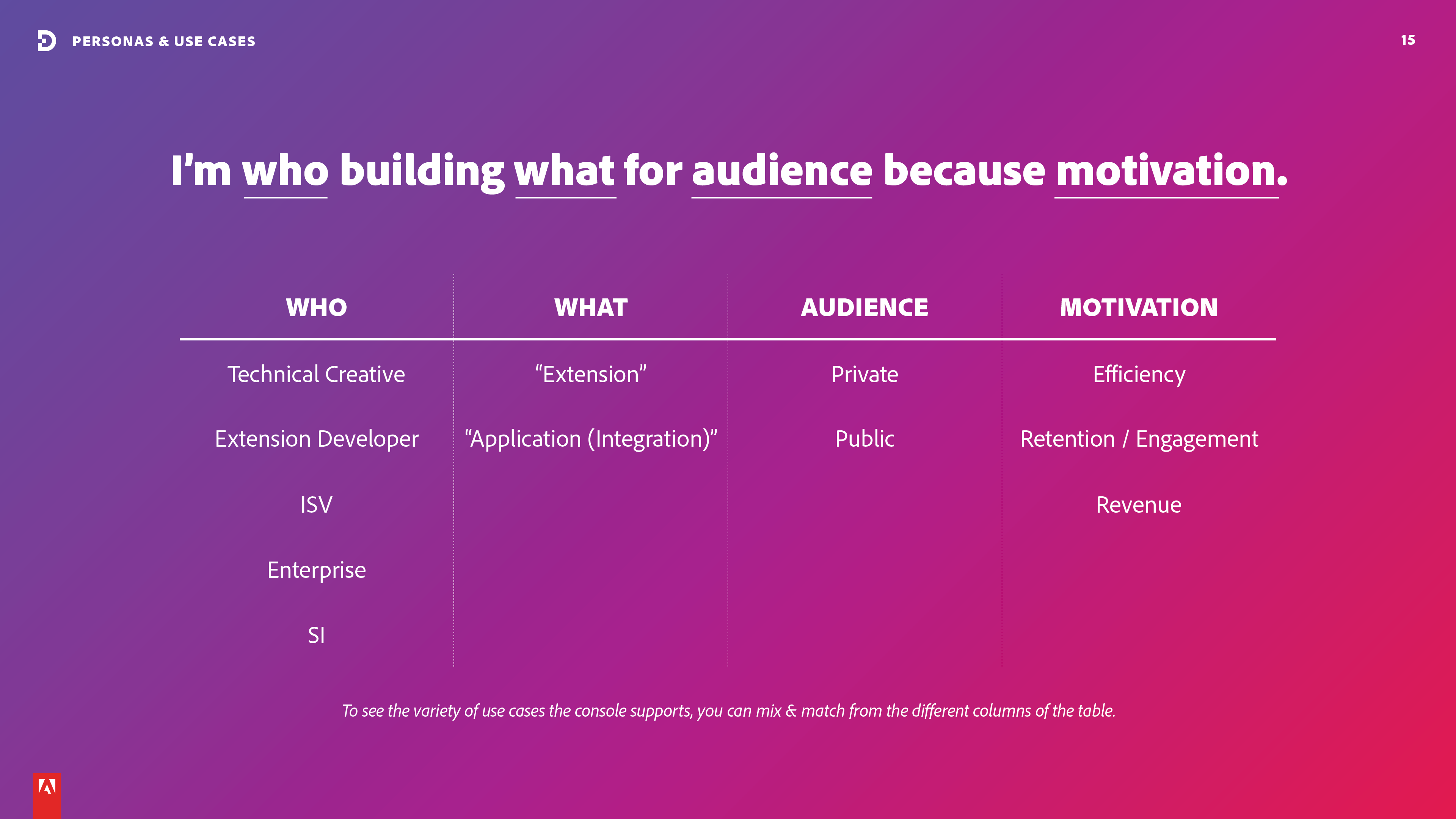
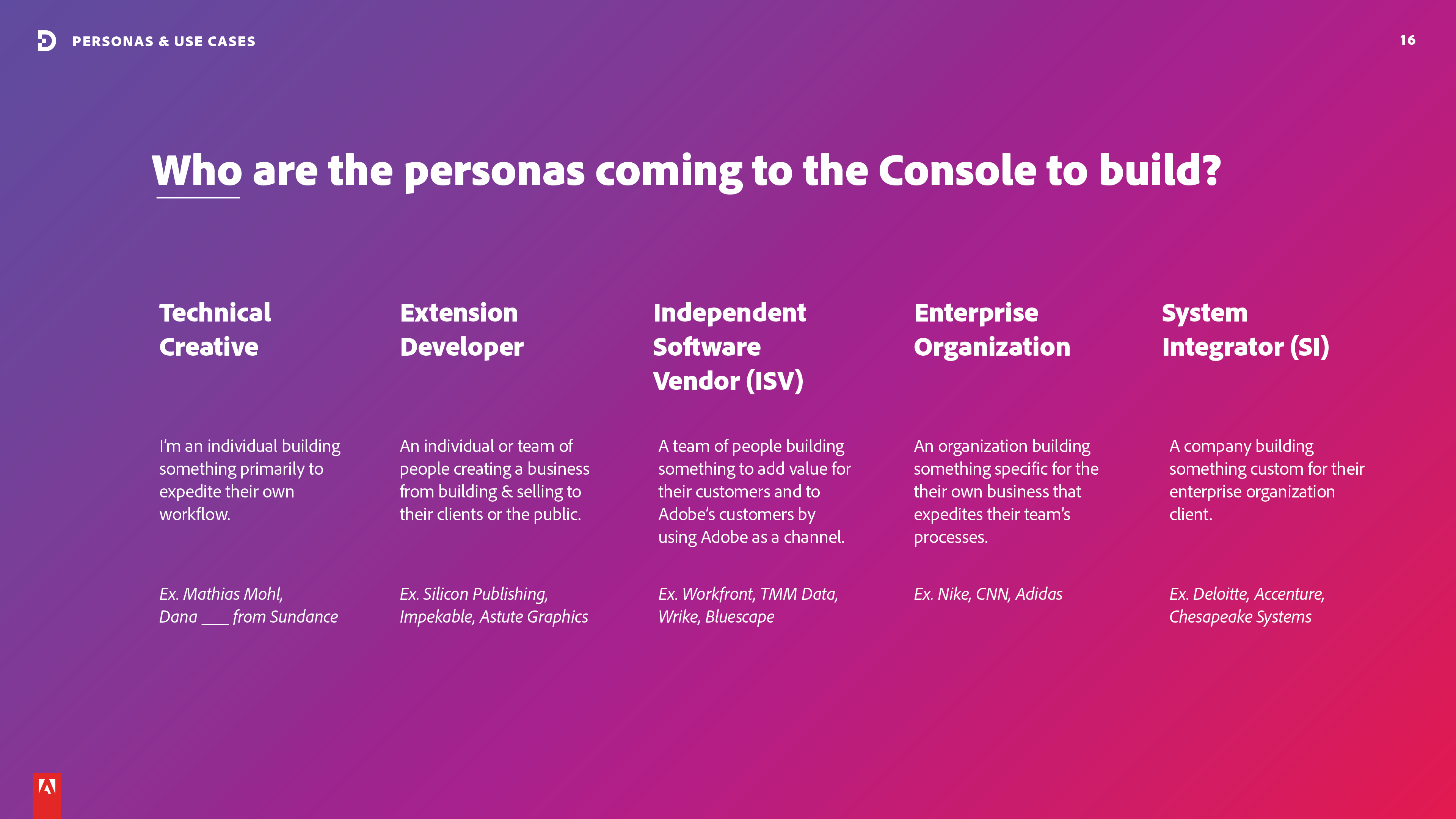
The most important part of the early stages of the project was to present a project brief to get alignment across all of our business stakeholders. In a meeting with almost fifty people, we set the context of the overall problem and opportunity, discussed common personas, shared the design principles, and presented some initial wireframes for the framework.
Getting alignment early and often was key when so many people relied on the experience that we were rebuilding. Because we did this at the start of the project, our business partners were able to be a part of the process from the beginning, and we set up biweekly office hours and a shared Slack channel to share our progress throughout the project.



_____
CO-CREATION WITH Cross-functional partners
Almost every week, we met with the group product manager, lead architect, and engineering manager on the project to workshop different areas of the console. At the beginning, we focused on nailing down use cases, personas, and design principles which all ended up in the project brief. After we got alignment, these workshops moved into figuring out detailed workflows and features.
For a team that wasn't used to working with Design, bringing them into our process made a tremendous impact to building a trusting relationship. They better understood how we came to a design conclusion, and with both of our teams planning roadmaps together, we were able to efficiently work towards the launch date.
_____
WIREFRAMES
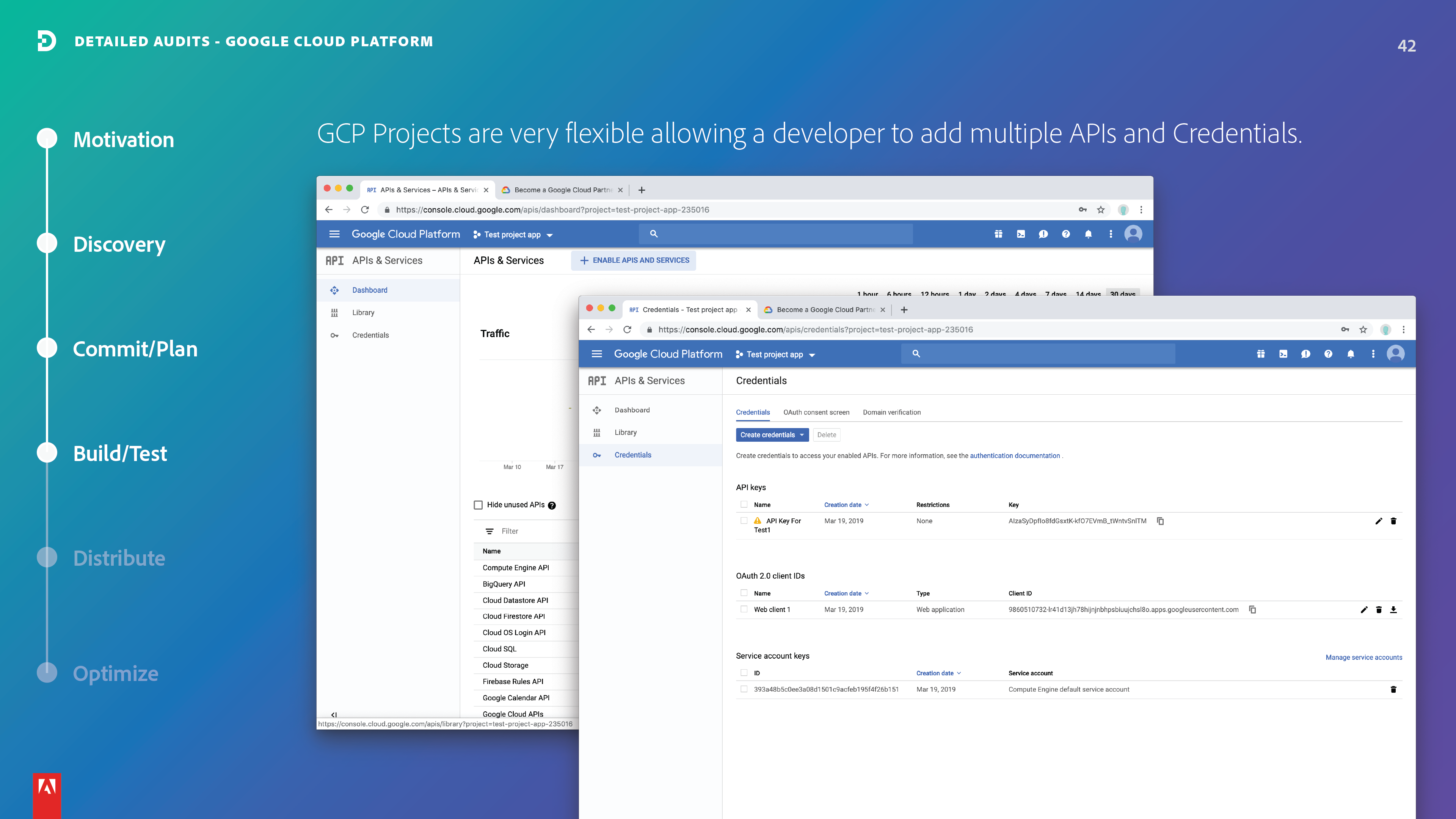
Keeping our design principles as a focus, my team created workflows and wireframes detailing out all of the different sections of the website. We introduced new features like the concept of a "project" which is a container that allows multiple integrations and credentials to be associated with it. This was something developers needed, but didn't have before, and included a major change in the architecture. Keeping our designs lo-fi allowed us to quickly share and pivot as we got feedback.
Designs by Shannon Rhodes



_____
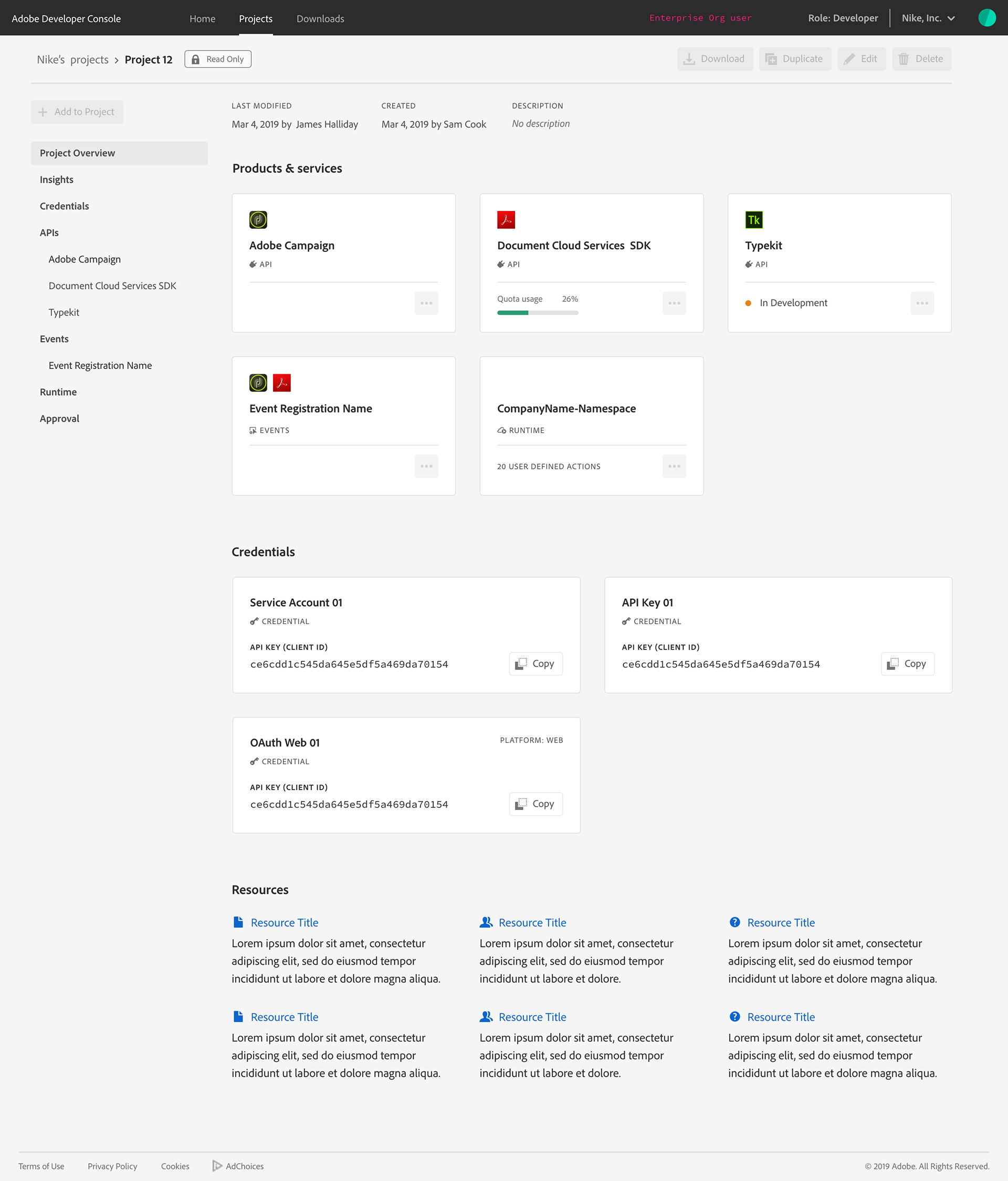
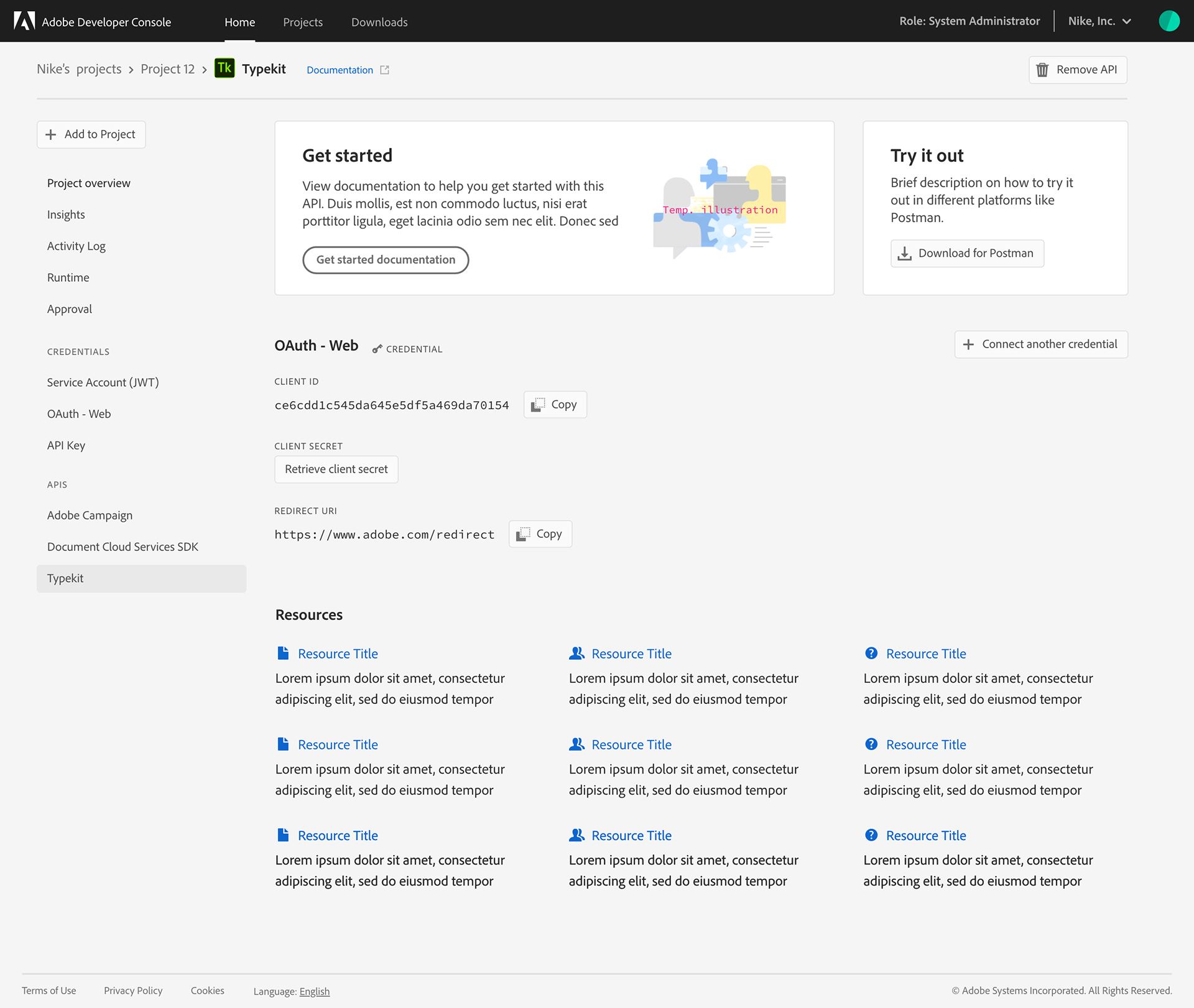
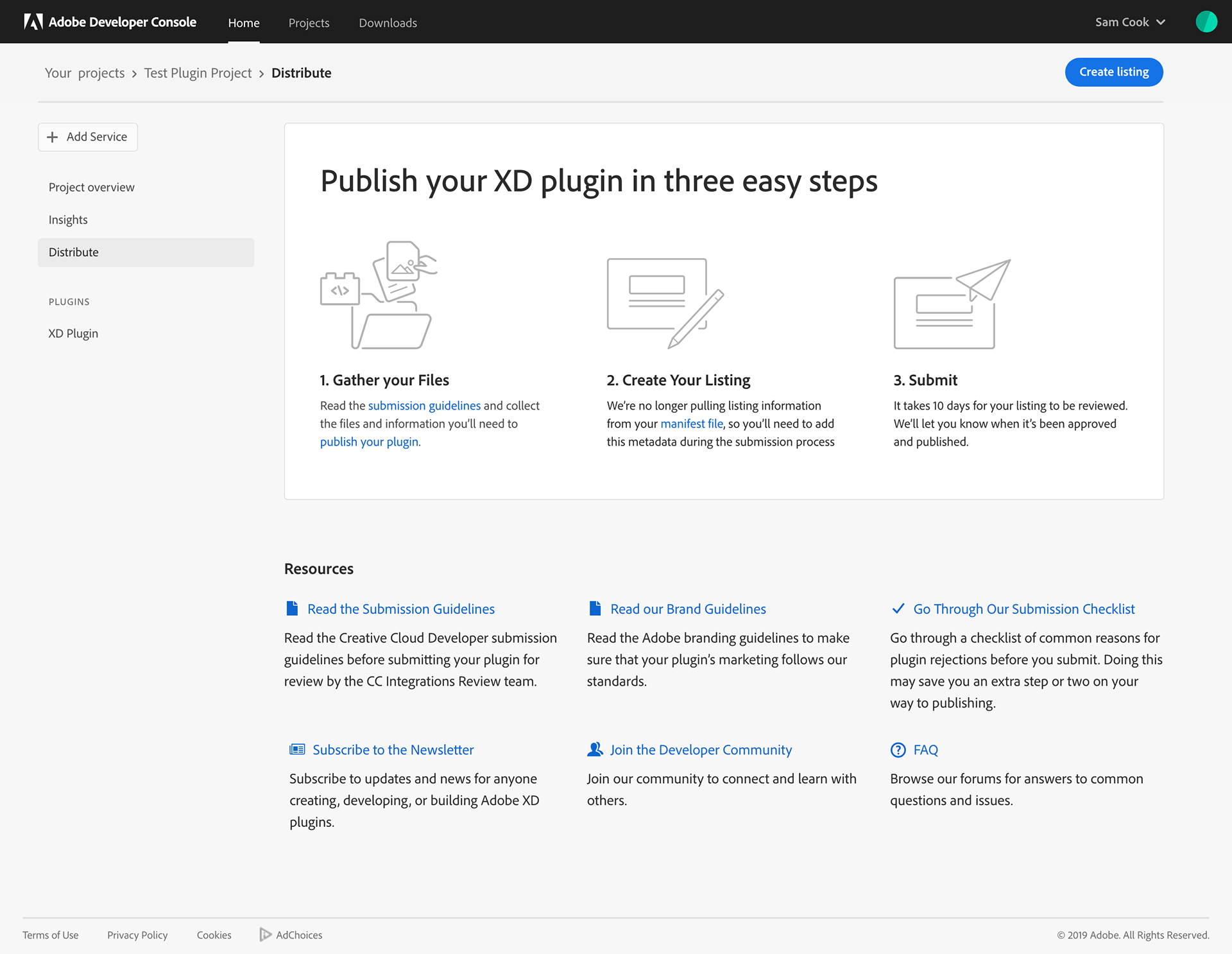
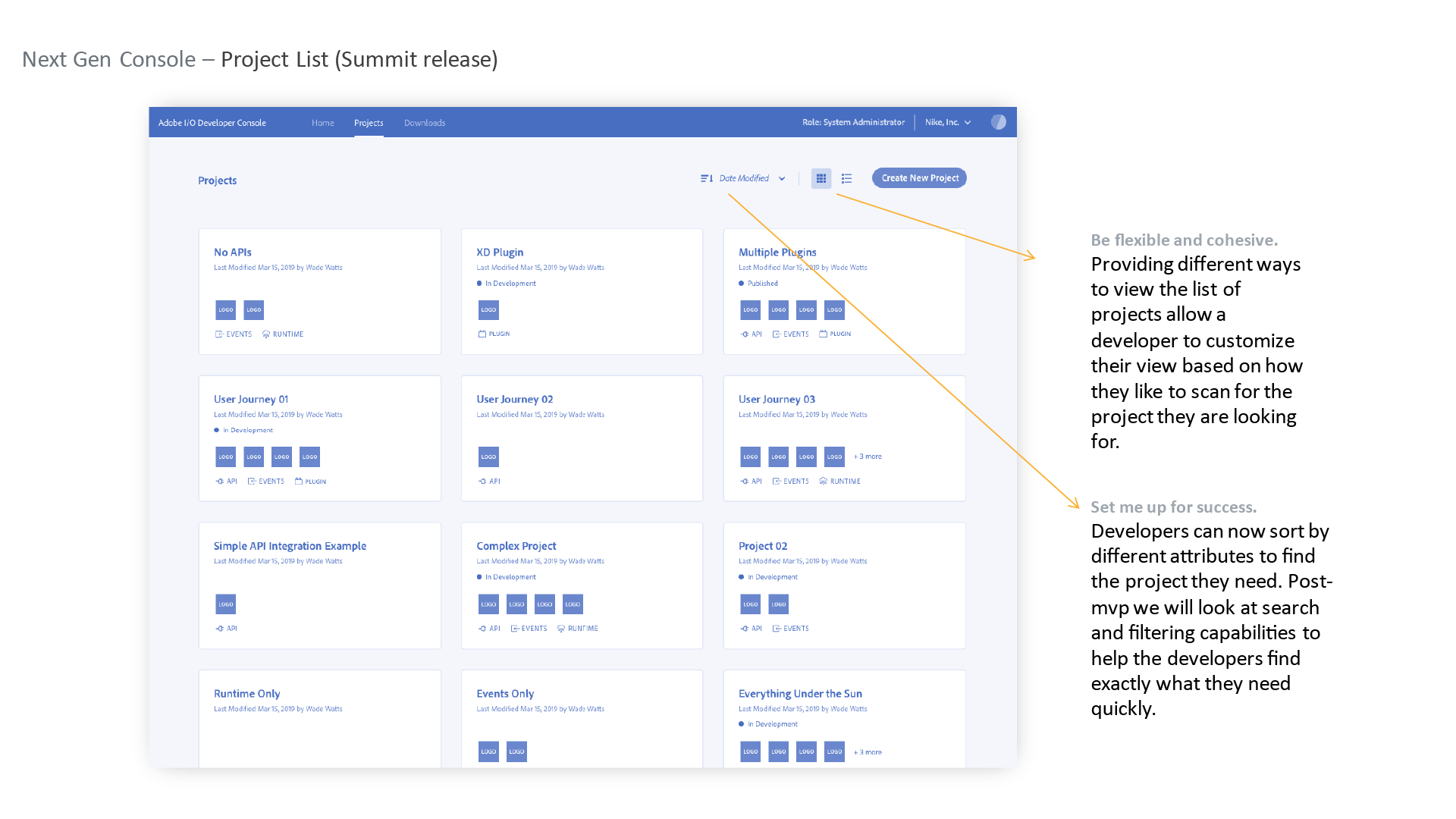
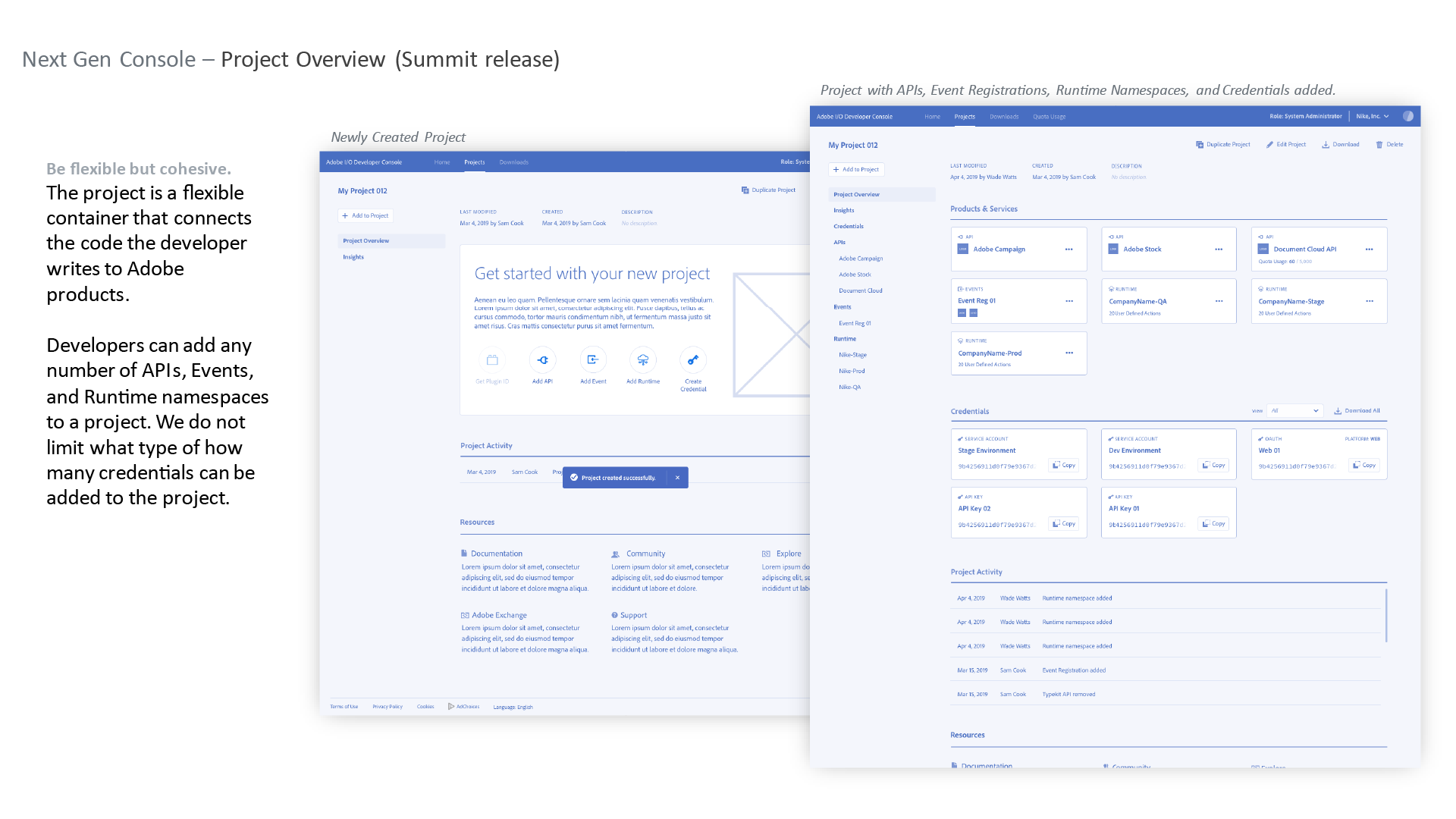
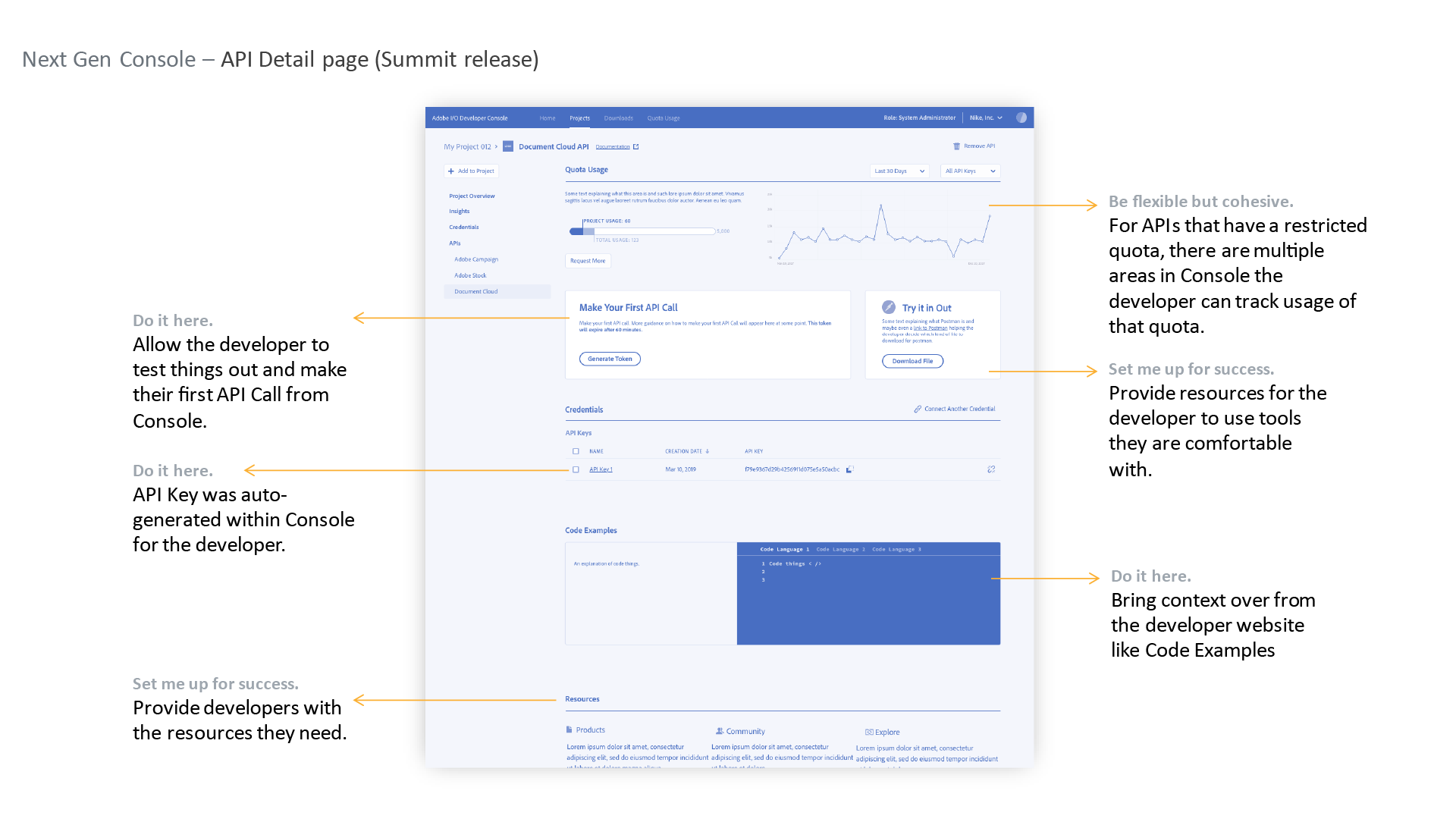
Final Workflows
The developer console was fully rebuilt to provide a modern and scalable framework that could accommodate new features without losing consistency of the experience. Our stakeholders were not only pleased with the final outcome but also how we approached the process keeping everyone involved.
_____
"The new wizard is awesome, you can do everything in one flow without hopping back and forth...You have no idea how much stuff I've deleted from the API documentation. It's super simple now!"
Peppe R., Sr. PM
_____
This project showed the importance of including Design from the beginning, using a design-thinking process, and has been our working model on other projects our team has been involved with. View the console live.
Designs by Shannon Rhodes